Transitions | ||
| ||
Transitions compare the value of a keyword with a specified value. If the operator condition is met, a message is sent to the specified target object. Transitions have the following prototype:
addTransition(keyword, operator, value, tgt, sel, ptr)
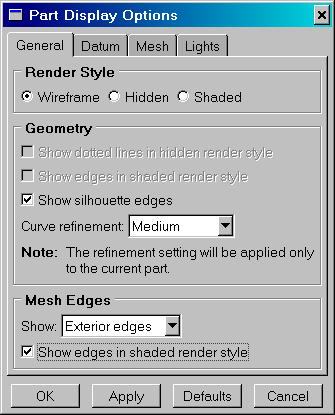
For example, when the user selects Wireframe as the render style in the dialog box, Abaqus/CAE does the following:
-
Stipples the button.
-
Stipples the button.
-
Checks the button.
These transitions can be described as follows:
-
If the value of the render style keyword equals WIREFRAME, send the button an ID_DISABLE message.
-
If the value of the render style keyword equals WIREFRAME, send the button an ID_DISABLE message.
-
If the value of the render style keyword equals WIREFRAME, send the button an ID_ENABLE message.
You can write these transitions with the Abaqus GUI Toolkit as follows:
self.addTransition(form.renderStyleKw, AFXTransition.EQ,
WIREFRAME.getId(), showDottedBtn,
MKUINT(FXWindow.ID_DISABLE, SEL_COMMAND), None)
self.addTransition(form.renderStyleKw, AFXTransition.EQ,
WIREFRAME.getId(), showEdgesBtn,
MKUINT(FXWindow.ID_DISABLE, SEL_COMMAND), None)
self.addTransition(form.renderStyleKw, AFXTransition.EQ,
WIREFRAME.getId(), showSilhouetteBtn,
MKUINT(FXWindow.ID_ENABLE, SEL_COMMAND), None)
You can also pass additional user data to the object using the last argument of the addTransition method. Figure 1 shows an example that uses transitions to control how the application stipples widgets.