Datatype Editor | ||
| ||
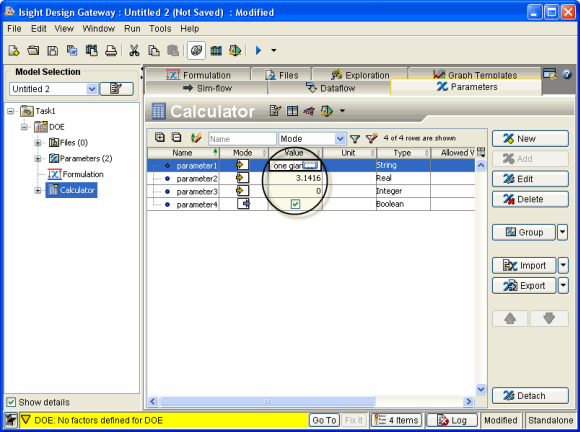
The following figure shows examples of Editors for various datatypes as displayed on the Isight Design Gateway and Runtime Gateway Parameters tab. These Editors look similar to the Renderers for the datatypes shown in the previous section; however, these Editors are editable widgets that allow the user to modify the value. The Editor is accessed by clicking into any of the cells to swap the Renderer out with the Editor.

The Editor for a datatype is provided by composing a Java class to provide a graphical way to edit the value.
The Editor will be embedded anywhere that the values of a parameter is allowed to be edited in Isight (Parameters tab, Mapping tab, New Parameter dialog box, etc.). In a table display the Renderer displays the value in the cell of the table; when focus is placed into the cell, the Editor replaces the Renderer to allow for user interaction with the value. In datatypes that require much more space or a more complex way to specify the value, a typical practice is to have the Renderer display a button that launches a separate dialog box for editing the value.
The main requirement that must be adhered to is that your Editor must implement an Isight-provided interface com.engineous.desktop.sdk.ValueEditor. This interface has the following methods that must be implemented:
-
getEditorUI. Returns the visual representation of this Editor in a JComponent. -
getValue. Returns the current Value associated with this editor. -
addValueChangeListener. Adds a value change listener to this editor. -
removeValueChangeListener. Removes a value change listener. -
addKeyListener. Adds a key listener to this editor. -
removeKeyListener. Removes a key listener to this editor. -
dispose. Provides the hook for the parent component to inform the editor that the parent is being dismissed. -
setViewOnly. Some datatypes need their editor to display the value in its full form. However, the infrastructure needs to display values in a noneditable form at times. To accommodate this requirement, value editors are forced to implement this method, which will show the editor in a noneditable form. -
setPostProcessMode. When called withTRUE, indicates that the editor is being displayed at postprocessing time (e.g. after model execution). Some editors may display different information after execution than they do at design time.
Because the ValueRenderer interface requires a single method to be implemented, often a single class will be used to provide the Renderer and the Editor for a Value by implementing both required interfaces.