About the Mail Component | ||
| ||
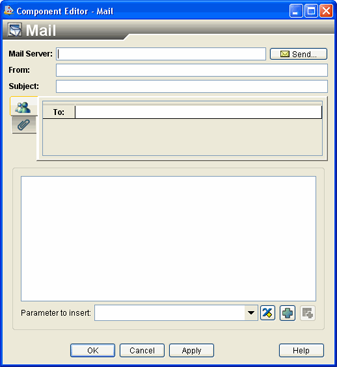
The following figure shows an example of the Mail Component Editor:

To start the Mail Component Editor, double-click the Mail
component icon ![]() . When you have finished configuring the Mail
Component Editor, click OK to close
the editor. For more information about inserting components and accessing
component editors, see Working with Components in the Isight User’s Guide.
. When you have finished configuring the Mail
Component Editor, click OK to close
the editor. For more information about inserting components and accessing
component editors, see Working with Components in the Isight User’s Guide.